Developing your Facebook Messenger chatbot in PHP

PHP is in an interesting place. PHP is a dying trend in Silicon Valley, giving way to technologies like node.js or even newer languages like Go and Rust; but it is also the most popular programming language around the world right now when you go purely by the number of developers in the world who work in PHP. This is largely thanks to the popularity of Wordpress, the most popular CMS in the world now, which runs the majority of all web sites on the internet and is written in PHP. It offers customization in the way of plugins and themes, which involve coding in PHP to develop.
Web developers who start out in working with HTML, CSS and some simple Javascript tend to begin learning backend coding in PHP first, thanks to systems like Wordpress and other web site frameworks also written in PHP.
For developers coming from the world of creating web sites, the idea of chatbots seem very foreign and seem like something you need a lot more computer science knowledge to work on. That’s actually not true! A chatbot is actually more similar to a web site than you’d think. If you’re coming from the world of web development, know some basic PHP and Javascript, but have little experience in full-fledged application software development, I wrote this piece to show you that you too can develop your own chatbot from scratch, without having to resort to “WYSIWYG” bot creation tools like Chatfuel.
If you ask randomly in a bots dev group or even just any dev community, “What language should I use to build a chatbot?” You’ll almost certainly get “node.js, of course” as the majority answers. That isn’t without merits, of course; node.js is an excellent technology to develop modern web apps in, and that includes chatbots as well. It’s also the current trend in Silicon Valley, with a vibrant community contributing to making it better everyday.
For someone coming from having knowledge in another technology like PHP though, this can feel daunting and may even drive you away from trying your hands at chatbot development.
As an entrepreneur, a hobbyist software creator, and a product-focused developer, I often like to advocate for clear distinction between the product you want to build and the technology you want to use. If your goal is to build a specific product, and a technology that you’re familiar with actually works just fine (or even well!) for that product, there is no reason to use a newer technology just to ride the current trends. I want to show you that it’s perfectly viable to build chatbots in PHP, and why that is the case.
Note that in my article series, I’ll primarily use Facebook Messenger as the platform of choice when I talk about chatbot development. All of the concepts can be equally applied to other bot platforms like Slack as well.
Comparing how a web site and a chatbot work in the backend
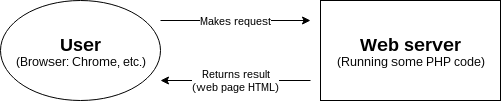
As a web developer, you’re most likely familiar with the paradigm of how a web site works in the backend:

This is what happens when a user visits your web site, at its simplest. The user making a request could be the user visiting “index.php” at your domain, for instance.
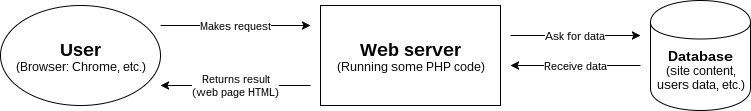
For something like Wordpress, or a site with a little bit more functionality (such as saving some user data, or have dynamic content to load from a database), it might look like the following:

So far, so good. This is still in familiar territory for most web developers, especially ones fluent in PHP.
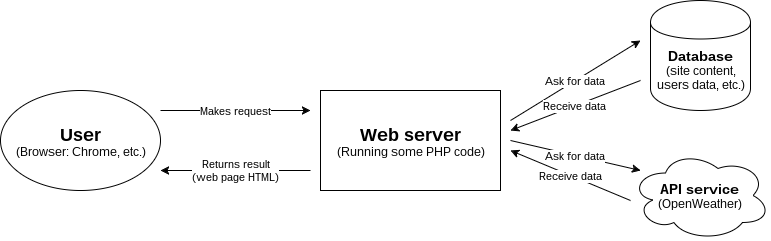
Most modern web applications make use of some kind of API services. Let’s say that you run a web site that gives the user the current weather. You may use a weather API service like OpenWeatherMap. Typically you have two options: Calling its API from your frontend in your Javascript code, or calling its API from your backend in your PHP code. For a simple use case like getting the weather, both will work fine. For the sake of our example, though, let’s say you do this on the backend in PHP — because this is going to be more similar to a chatbot example. Your web site now looks more like the following:

Still in your comfort zone; pretty manageable setup. Your PHP code is responsible for receiving the request, analyzing some GET or POST parameters, running a query on your database, and making an HTTP call to a weather API service to get some weather data. Finally, your PHP program prints some HTML output to the user.
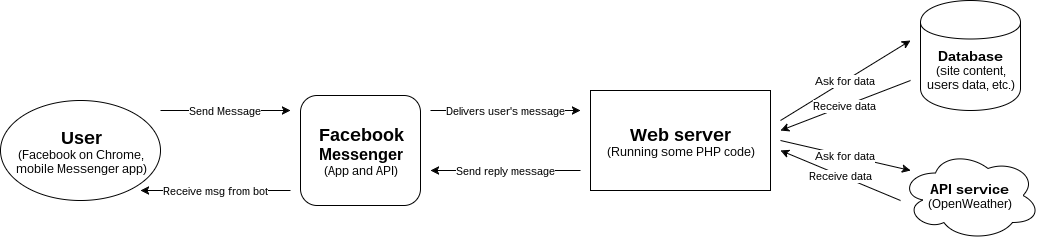
Now, let’s switch gears. This is how a chatbot essentially works:

You will notice that only the left side of the diagram is different, and the right side is exactly the same!
That’s right. The only difference you’ll see is that instead of requests coming directly from a user’s browser (Chrome, etc.), requests will come from some server at Facebook instead. Facebook will make a request to your server in the exact same way a user’s browser will — it will be either a GET or a POST request.
You will then run exactly the same type of code that you’ve always written for your web site backend. Querying your database, making some API calls via HTTP requests, and so on.
At the end of it, though, instead of just printing some HTML output, you want to send a message to the user who sent a message to you. To do this, you make an API call to Facebook. If you think this sounds similar to making an API call to OpenWeatherMap, you are correct. It is exactly like it; you’re just making an HTTP request to Facebook as the end result of your PHP code when you wrap up the request, instead of printing HTML.
Simple enough, right?
In the next article, I will do a deeper dive with actual code. If you like this series or articles like these, be sure subscribe to my mailing list! Be sure to leave your comments below if you have any feedback as well.
Lightweight PHP Newsletter
Lightweight PHP Newsletter Email Formseepurl.com




